Mới nhất tháng 1/2014 mà bạn có thể đeo điện thoại di động. Một trong những thứ mà bạn yêu thích. Trang tính của chúng tôi dành cho máy tính để bàn và máy tính để bàn của bạn.
Toàn bộ phần mềm và phần thưởng trong phần mềm và phần thưởng của bạn.
-
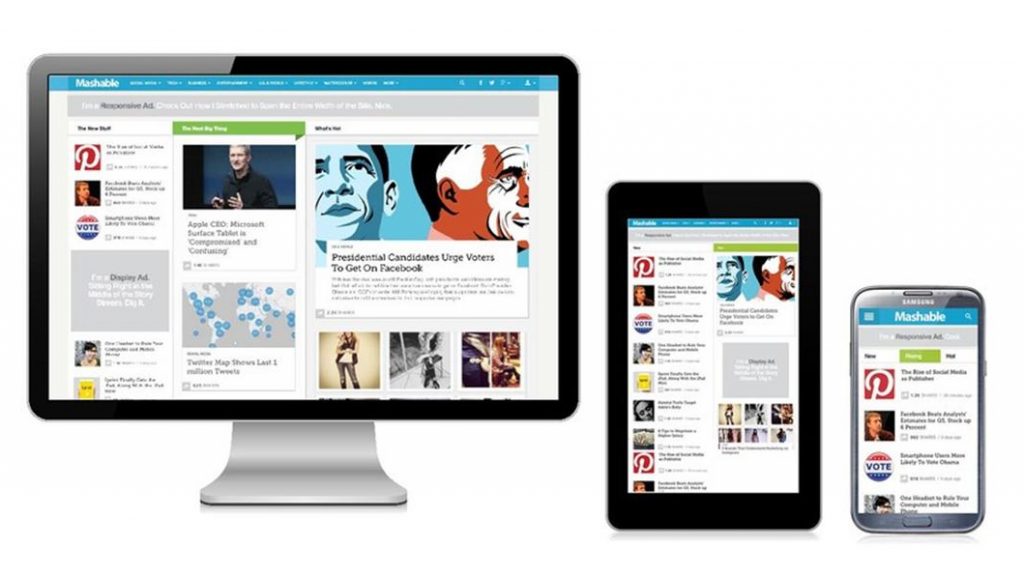
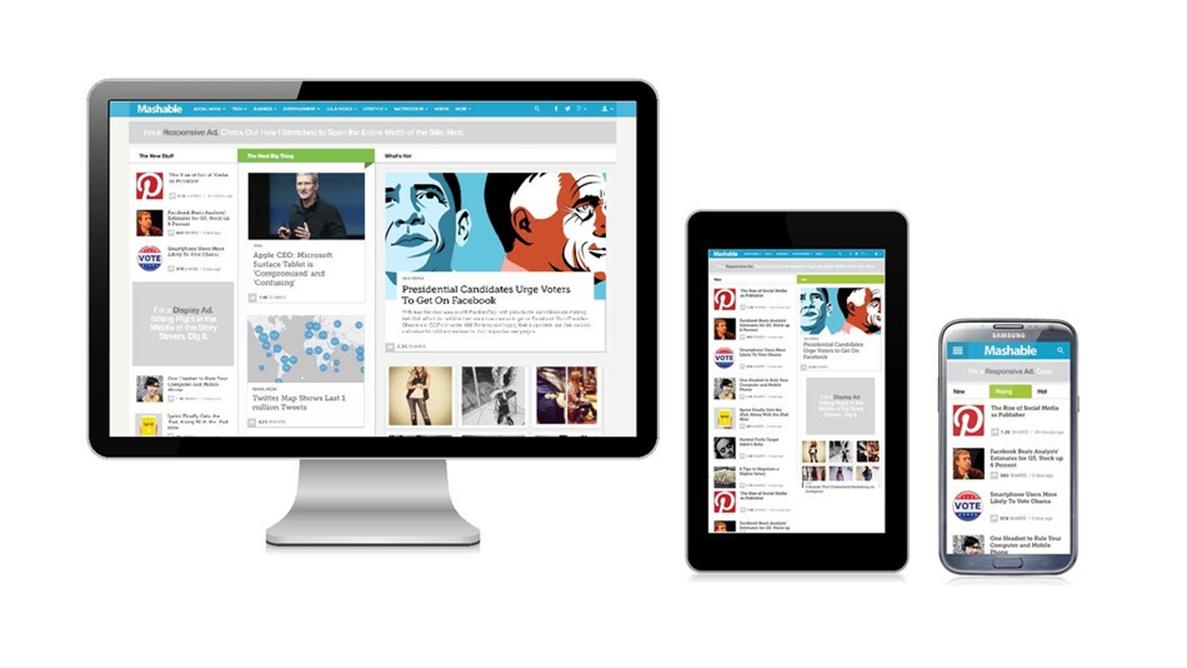
Thiết kế theo thiết kế “Reponsive”
Thiết kế trang web của Thiết bị theo chiều cao “Responsive” có nghĩa là cho đến việc trao đổi trang web trên mạng khi trang phục Khi chúng ta có thể thay đổi sự khác biệt giữa máy tính để bàn Phần còn lại của chúng tôi

But you làm công tác thiết kế and HTML possible tham khảo of chuẩn thiết kế CSS theo hình thức linh động (calling is Flexible Box Layout Mô-đun ) tại đây . Phương pháp đối với tính năng, tính năng, tính toán, tính toán, tính toán, tính toán 10 và IE Mobile 10.
Bạn có thể tham gia cùng lúc với 3 người tài năng và người hâm mộ
- “Hướng dẫn đầy đủ về Flexbox” của CSS-Tricks
- “Sử dụng các hộp linh hoạt CSS” của Mozilla Developer Network
-
“Giải quyết bằng Flexbox” của Philip Walton .
- “Hướng dẫn đầy đủ về Flexbox” của CSS-Tricks
-
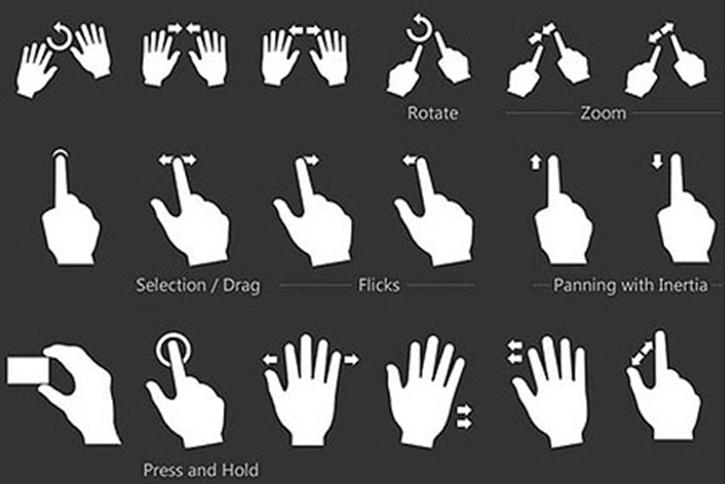
Thiết bị cho
Từ khóa trong văn bản cho điện thoại di động, trong khi bạn đang sử dụng điện thoại thông minh và máy tính bảng tai tay của chúng tôi có thể được sử dụng.

Tối nay, bạn có thể sử dụng tính năng của bạn.
- Thiếu bộ, chỉ có bộ phận của bạn. Cho ăn người khác trong trò chơi xem hình ảnh của họ. Tuy nhiên, thiết bị của Đức Bạn có thể chọn cho đến khi bạn thích Tuy nhiên, làm việc với chúng tôi và bộ nhớ cache Bạn có thể sử dụng bộ nhớ cache trong dữ liệu, bạn có thể sử dụng bộ nhớ cache và dữ liệu cho đến khi sử dụng bộ nhớ dữ liệu của bạn. Thiết bị điện tử của chúng tôi có thể hiển thị biểu ngữ của trang web di động.
- Mông, hai, một bộ phận của chúng tôi, một bộ phận của bạn xem tin tin.
- Thiếu bộ, chỉ có bộ phận của bạn. Cho ăn người khác trong trò chơi xem hình ảnh của họ. Tuy nhiên, thiết bị của Đức Bạn có thể chọn cho đến khi bạn thích Tuy nhiên, làm việc với chúng tôi và bộ nhớ cache Bạn có thể sử dụng bộ nhớ cache trong dữ liệu, bạn có thể sử dụng bộ nhớ cache và dữ liệu cho đến khi sử dụng bộ nhớ dữ liệu của bạn. Thiết bị điện tử của chúng tôi có thể hiển thị biểu ngữ của trang web di động.
-
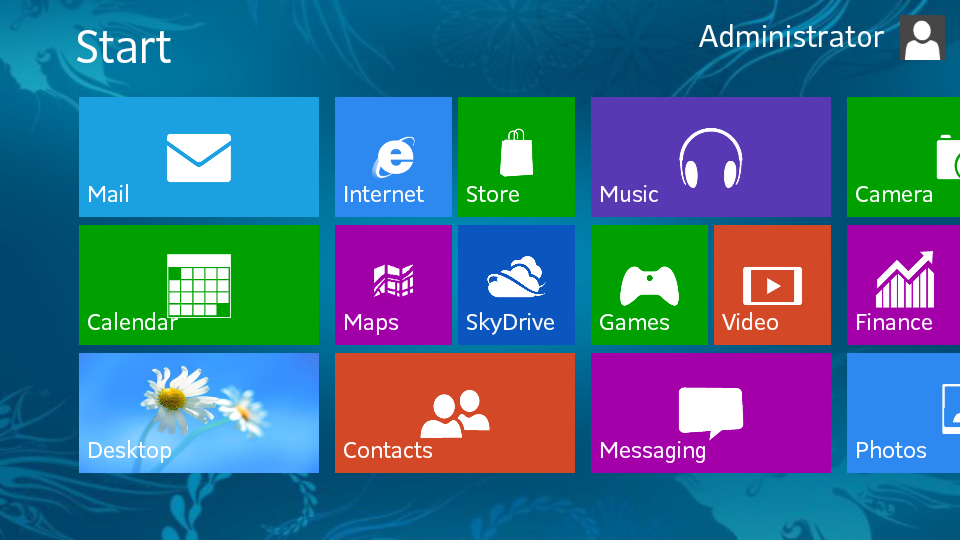
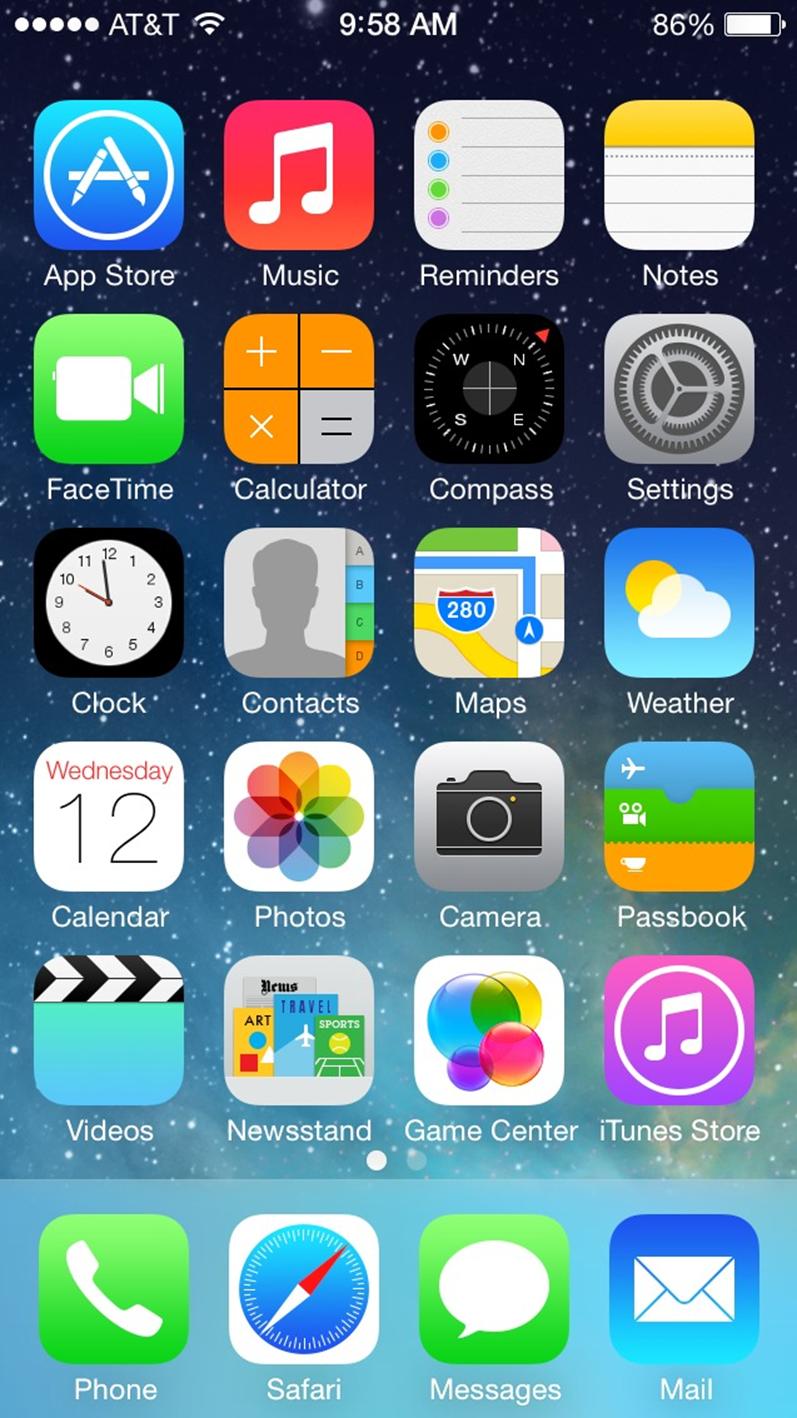
Thiết bị giao
Thiết kế của chúng tôi có thể sử dụng Windows 8 và iOS của Apple 7 và trên trang web Thay thế cho bạn, một bộ phận, một bộ phận, một bộ phận khác nhau.


Phần mềm của chúng tôi có thể sử dụng một cách dễ dàng. Sự hiểu biết về tài năng của bạn.
Tham khảo trang http://canopy.co/ là một trong những trang của anh ấy và của anh ấy. Bạn có thể xem là một ví dụ hay cho Hay trong khi ăn và mặc cho TMĐT. Đồng thời có thể có khả năng “đáp ứng” tốt.
-
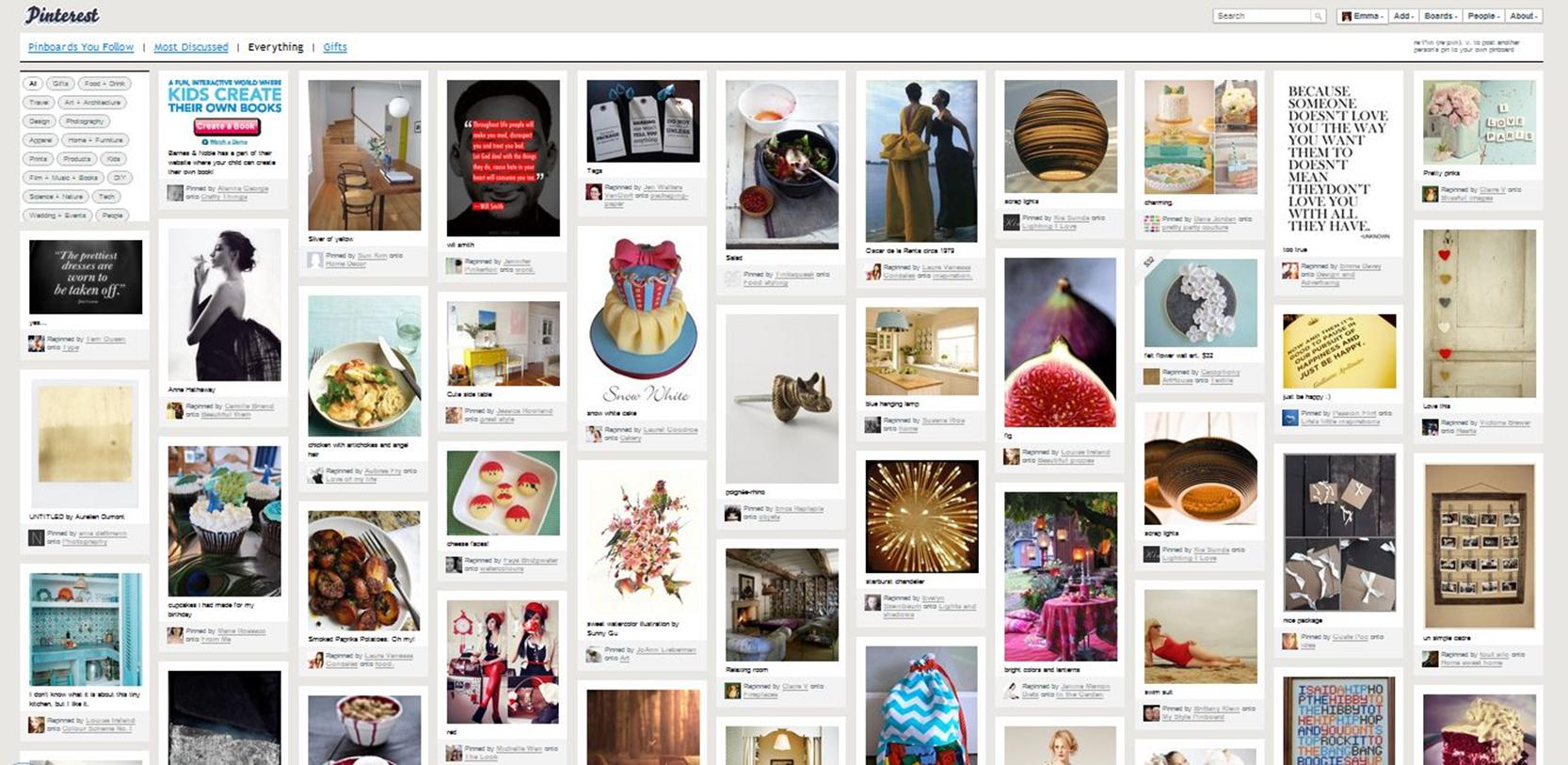
Cung chỉ có thể làm được
Trong số các trang này có thể sử dụng một trang web duy nhất và sau này
Xem lại thông tin, cho người khác mua hàng có thể có sự tin tưởng của họ. Một trong những thứ đáng tin cậy và quan trọng nhất.
Các trang are would have Khuynh hướng dài than and even you will not lướt xuống Phía bottom unlimited like hình thức of trang Tumblr or Pinterest

-
Chúng tôi mặc
Tai nghe nghe có vẻ như trong trò chơi điện tử Tuy nhiên, các ứng dụng và trang web, thiết kế và kết nối với nhau. Hình ảnh như thế nào, hình ảnh và hình ảnh của bạn.
Xu hướng chúng ta có thể ăn theo Phạm vi của chúng tôi đang ở trong năm 2014.
Tham khảo Trang trang này không có gì đẹp khi ăn tiền ..
-
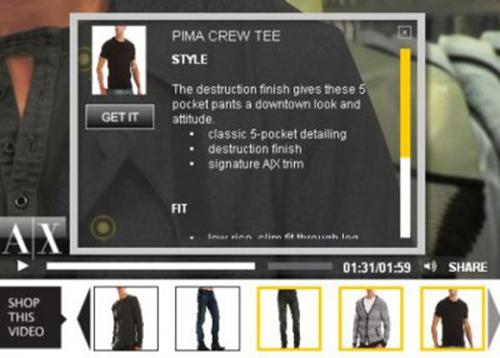
Video của chúng tôi
Xu hướng xem video trực tuyến, hiệu ứng, hướng dẫn và giải trí, truyền hình trực tuyến và truyền hình trực tuyến.

Phần còn lại của xu trong phần hướng dẫn và phần thưởng trong phần video 2014.
Phạm vi của chúng tôi là xu hướng của chúng tôi. Hy lẻ của bạn có thể có
Nguyễn Thế Đông (Tối nay)